|
900
|
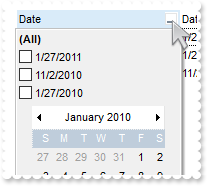
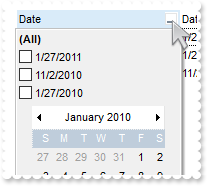
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1296;
var var_Column1 = Gantt1.Columns.Add("DateTime");
var_Column1.SortType = 3;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 1296;
var var_Column2 = Gantt1.Columns.Add("Time");
var_Column2.SortType = 4;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = 1296;
var_Column2.FormatColumn = "time(value)";
var var_Column3 = Gantt1.Columns.Add("Numeric");
var_Column3.SortType = 1;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 1296;
var var_Column4 = Gantt1.Columns.Add("String");
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = 1296;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("1/27/2010");
var_Items.CellCaption(h,1) = "1/27/2010 10:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 1;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
h = var_Items.AddItem("1/27/2011");
var_Items.CellCaption(h,1) = "1/27/2011 9:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 11;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
h = var_Items.AddItem("11/2/2010");
var_Items.CellCaption(h,1) = "11/2/2010 9:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 2;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
Gantt1.Columns.Item("DateTime").DisplayFilterDate = false;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
899
|
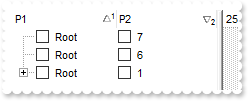
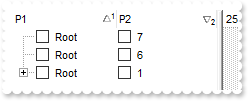
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Gantt1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var_Column1.FormatColumn = "1 index ``";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.AddItem("Root");
var_Items.AddItem("Root");
Gantt1.SingleSort = false;
Gantt1.Layout = "multiplesort=\"C0:1 C1:2\";collapse=\"\"";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
898
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to drag")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.OLEDropMode = 1;
Gantt1.Background(34) = 16777215;
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
897
|
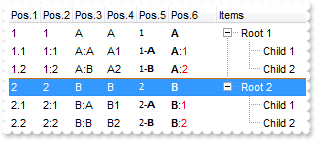
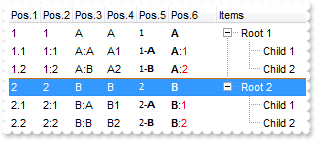
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.DrawGridLines = -2;
Gantt1.AutoDrag = 3;
Gantt1.HasLines = 1;
Gantt1.Indent = 16;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
896
|
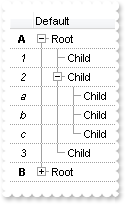
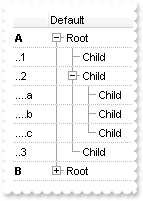
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.GridLineColor = 12500670;
Gantt1.DrawGridLines = -2;
Gantt1.AutoDrag = 3;
Gantt1.HasLines = 1;
Gantt1.Indent = 16;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.Def(49) = 4;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" +
":1) ) ";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
895
|
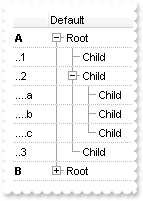
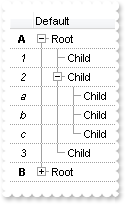
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.DrawGridLines = -2;
Gantt1.AutoDrag = 3;
Gantt1.HasLines = 1;
Gantt1.Indent = 16;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.Def(49) = 4;
var_Column.Alignment = 2;
var_Column.AllowSizing = false;
var_Column.Width = 24;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) ";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
894
|
Is it possible to have a different alignment for parts of the cell's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.TreeColumnIndex = -1;
Gantt1.DrawGridLines = -2;
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Default");
var_Column.Def(0) = true;
var var_Items = Gantt1.Items;
var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0;
var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1;
var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2;
var h = var_Items.AddItem("left<c>center<r>right");
var_Items.CellCaptionFormat(h,0) = 1;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
893
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("MultipleLine");
var_Column.Width = 32;
var_Column.Def(16) = false;
var_Column.Def(64) = true;
var var_Column1 = var_Columns.Add("SingleLine");
var_Column1.Def(16) = false;
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
892
|
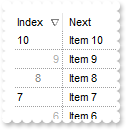
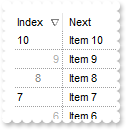
How do I sort the index column as numeric

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.CellData(Item,1) = var_Items.ItemToIndex(Item);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
Gantt1.ColumnAutoResize = true;
Gantt1.ShowFocusRect = false;
var var_Column = Gantt1.Columns.Add("Next");
var_Column.Def(48) = 4;
var_Column.Def(52) = 4;
var var_Column1 = Gantt1.Columns.Add("Index");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.Def(17) = 1;
var_Column1.SortType = 5;
var_Column1.Position = 0;
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
891
|
How can I put icons/images into buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Gantt1.Columns.Add("C+B");
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.Def(17) = 1;
var_Column.Def(0) = true;
var_Column.Def(2) = true;
var_Column.Def(3) = true;
Gantt1.Columns.Add("");
Gantt1.DrawGridLines = 2;
Gantt1.DefaultItemHeight = 20;
var var_Items = Gantt1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
890
|
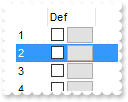
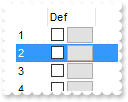
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="CellButtonClick(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellButtonClick" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="Gantt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
var var_Column = Gantt1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
var var_Column1 = Gantt1.Columns.Add("Def");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.Def(0) = true;
var_Column1.Def(2) = true;
var_Column1.Def(3) = true;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
889
|
Does filtering work with umlauts / accents characters
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Names");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var var_Items = Gantt1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
Gantt1.Columns.Item(0).Filter = "*ä*";
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
888
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarHeight = 0;
Gantt1.FilterBarPromptVisible = true;
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.FilterBarPromptPattern = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
887
|
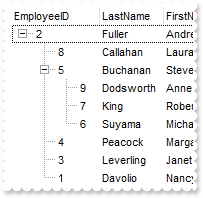
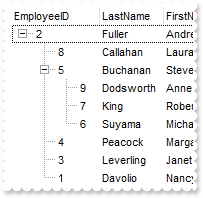
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellCaption(Item,"ReportsTo"),"EmployeeID",null));
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\SAMPLE.MDB",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Items.ExpandItem(0) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
886
|
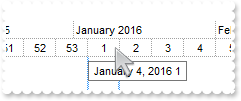
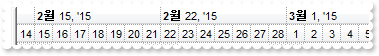
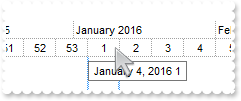
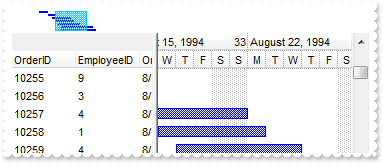
The week number is not correct. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay;
var_Chart.MonthNames = var_Chart.LocMonthNames;
var_Chart.WeekDays = var_Chart.LocWeekDays;
var_Chart.AMPM = var_Chart.LocAMPM;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.UnitScale = 256;
var_Chart.UnitWidth = 32;
var_Chart.FirstVisibleDate = "1/1/2016";
var_Chart.WeekNumberAs = 0;
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1);
}
</SCRIPT>
</BODY>
|
|
885
|
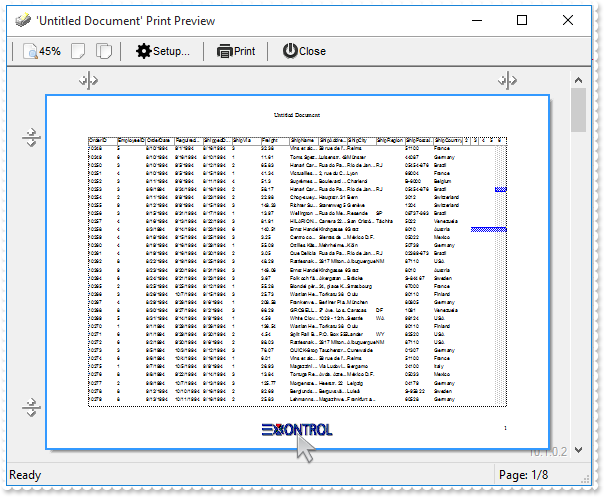
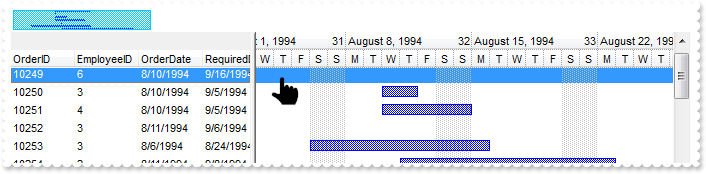
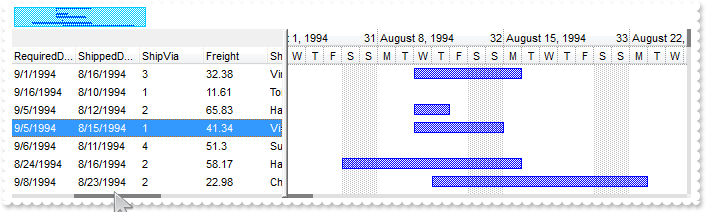
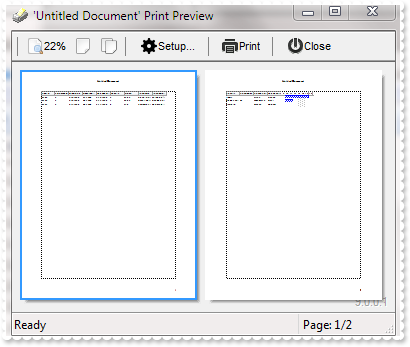
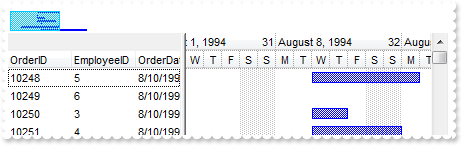
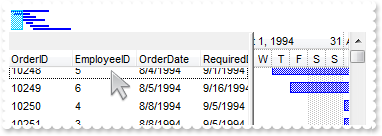
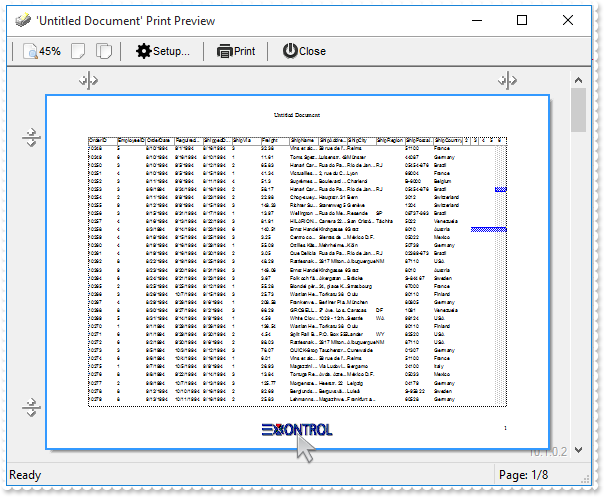
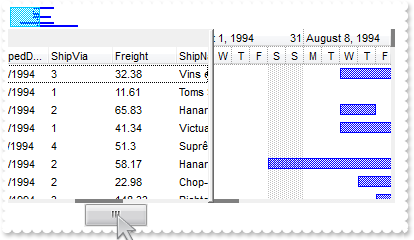
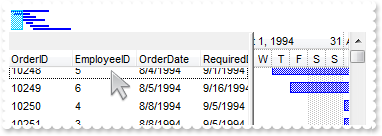
How can I display my logo on print/print-preview

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PageOrientation = 2;
var_Print.HTMLPicture("logo") = "c:\\exontrol\\images\\zipdisk.gif";
var_Print.ExtraCaption("logo","<img>logo</img>",1,1);
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
884
|
How can I align captions of items with checkbox, with items with no checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var_Items.CellImages(var_Items.AddItem(0),0) = "1";
var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true;
var_Items.CellImages(var_Items.AddItem(2),0) = "1";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
883
|
How do I show the chart's labels in 24-hour clock format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>";
var_Level.Alignment = 17;
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<b><%h%>:00</b>";
var_Level1.Alignment = 1;
var_Level1.Unit = 65536;
var_Level1.DrawTickLines = true;
var_Level1.DrawGridLines = true;
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "<%nn%>";
var_Level2.Unit = 1048576;
var_Level2.Count = 15;
var_Chart.ScrollTo("1/1/2001 8:30:00 AM",0);
}
</SCRIPT>
</BODY>
|
|
882
|
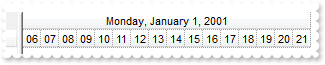
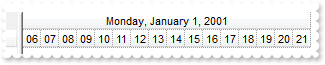
How do I show the chart's labels in 12-hour clock format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>";
var_Level.Alignment = 17;
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<b><%h%>:00</b> <%AM/PM%>";
var_Level1.Alignment = 1;
var_Level1.Unit = 65536;
var_Level1.DrawTickLines = true;
var_Level1.DrawGridLines = true;
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "<%nn%>";
var_Level2.Unit = 1048576;
var_Level2.Count = 15;
var_Chart.ScrollTo("1/1/2001 8:30:00 AM",0);
}
</SCRIPT>
</BODY>
|
|
881
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
// Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.TreeColumnIndex = -1;
Gantt1.SelForeColor = Gantt1.ForeColor;
var var_Column = Gantt1.Columns.Add("Buttons");
var_Column.Alignment = 1;
var_Column.Def(2) = true;
var var_Items = Gantt1.Items;
var_Items.AddItem("Button A");
var_Items.AddItem("Button B");
var_Items.AddItem("Button C");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
880
|
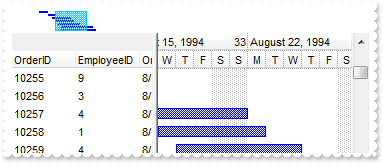
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage =1 x 2";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
879
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = x 2";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
878
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = 2 x";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
877
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = 50%";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
876
|
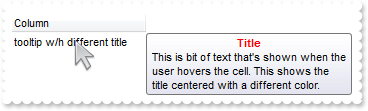
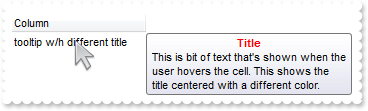
Does the title of the cell's tooltip supports HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("");
var_Column.Caption = "";
var_Column.HTMLCaption = "Column";
var var_Items = Gantt1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" +
"le centered with a different color.";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
875
|
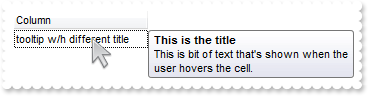
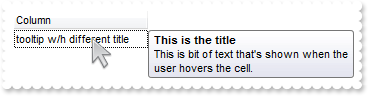
How do I specify a different title for the cell's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("");
var_Column.Caption = "This is the title";
var_Column.HTMLCaption = "Column";
var var_Items = Gantt1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell.";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
874
|
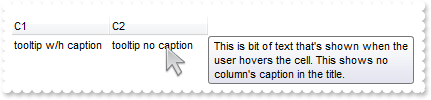
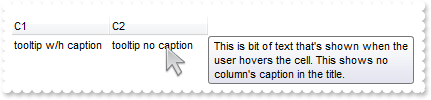
The cell's tooltip displays the column's caption in its title. How can I get ride of that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("tooltip w/h caption");
var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.";
var_Items.CellCaption(h,1) = "tooltip no caption";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.";
var var_Column = Gantt1.Columns.Item("C2");
var_Column.HTMLCaption = var_Column.Caption;
var_Column.Caption = "";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
873
|
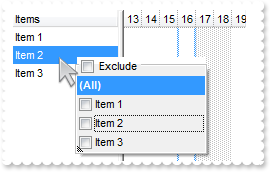
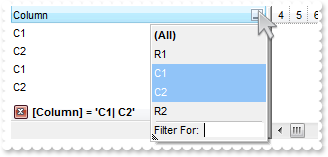
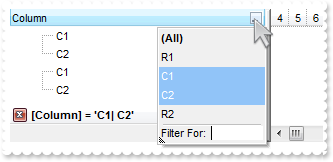
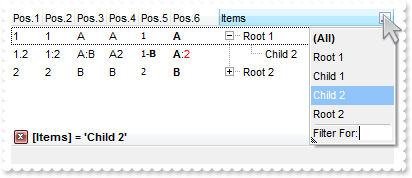
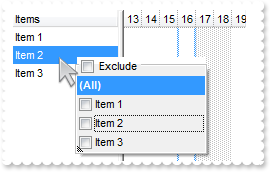
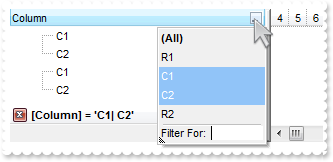
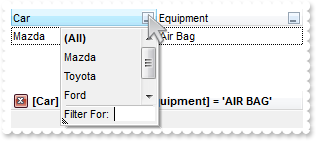
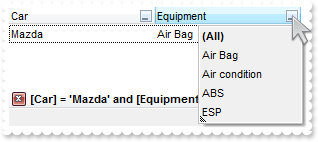
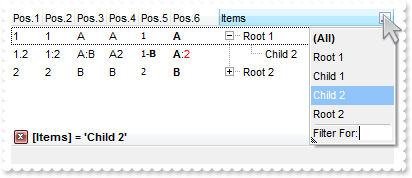
How can I programmatically show the column's filter

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="RClick()" LANGUAGE="JScript">
var i = Gantt1.ItemFromPoint(-1,-1,c,hit);
Gantt1.Columns.Item(c).ShowFilter("-1,-1,128,128");
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ShowFocusRect = false;
var var_Column = Gantt1.Columns.Add("Items ");
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
872
|
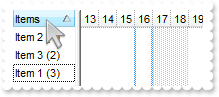
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
Gantt1.SortOnClick = -1;
Gantt1.Columns.Item("Sort").SortOrder = 1;
Gantt1.SortOnClick = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
Gantt1.SortOnClick = 1;
Gantt1.Columns.Add("Items");
Gantt1.Columns.Add("Sort").Visible = false;
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
871
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
Gantt1.Items.SortChildren(0,"Sort",true);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
Gantt1.SortOnClick = 1;
Gantt1.Columns.Add("Items");
Gantt1.Columns.Add("Sort").Visible = false;
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
870
|
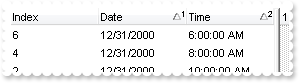
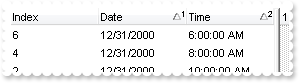
How can I sort by two-columns, one by date and one by time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.SingleSort = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Index").FormatColumn = "1 index ``";
var_Columns.Add("Date").SortType = 2;
var var_Column = var_Columns.Add("Time");
var_Column.SortType = 4;
var_Column.FormatColumn = "time(value)";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaption(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "12/31/2000";
var_Items.CellCaption(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaption(h,2) = "1/1/2001 6:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "12/31/2000";
var_Items.CellCaption(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaption(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "12/31/2000";
var_Items.CellCaption(h,2) = "1/1/2001 6:00:00 AM";
Gantt1.Layout = "multiplesort=\"C1:1 C2:1\"";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
869
|
How can I connect to a DBF file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\\Program Files\\Microsoft Visual FoxPro 9\\",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
868
|
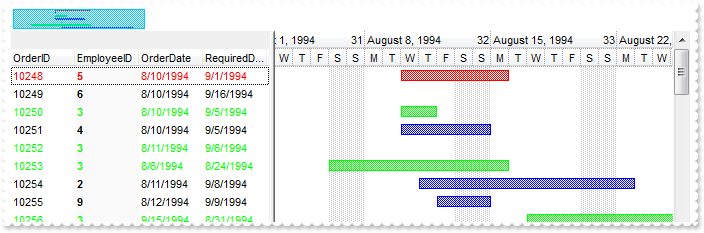
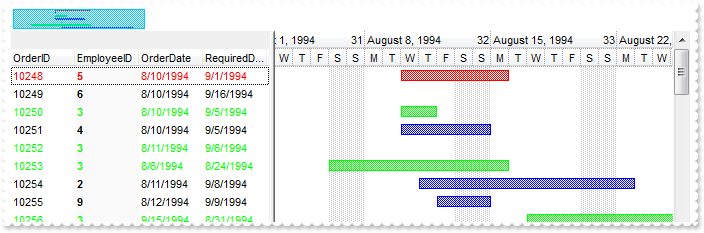
How can I change the bar's color based on values on the columns

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
var var_ConditionalFormats = Gantt1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("1",null);
var_ConditionalFormat.ApplyTo = 1;
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.BackColor = 16448250;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 = 5",null);
var_ConditionalFormat1.ApplyToBars = "Task";
var_ConditionalFormat1.BarColor = 255;
var_ConditionalFormat1.ForeColor = 255;
var_ConditionalFormat1.BarOverviewColor = 255;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%1 = 3",null);
var_ConditionalFormat2.ApplyToBars = "Task";
var_ConditionalFormat2.BarColor = 65280;
var_ConditionalFormat2.ForeColor = 65280;
var_ConditionalFormat2.BarOverviewColor = 65280;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
867
|
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.ContinueColumnScroll = true;
Gantt1.ScrollBySingleLine = true;
Gantt1.AutoDrag = 4112;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
866
|
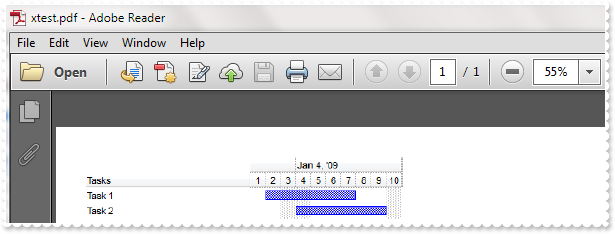
How can I export the control's content to a PDF document (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
Gantt1.Columns.Add("Tasks");
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.ShowEmptyBars = 1;
var_Chart.FirstVisibleDate = "1/1/2009";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2009","1/7/2009",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2009","1/9/2009",null,null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Gantt1;
var_Print.CopyTo("c:/temp/xtest.pdf");
alert( "Look for C:\\Temp\\xtest.pdf file." );
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
865
|
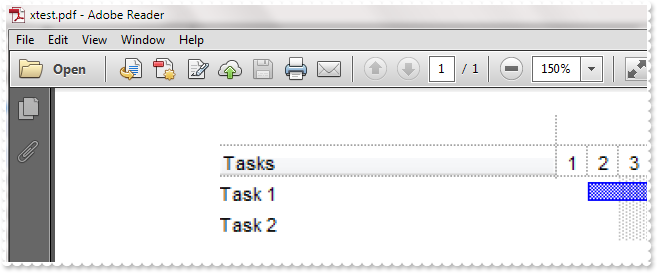
How can I export the control's content to a PDF document (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
Gantt1.Columns.Add("Tasks");
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.ShowEmptyBars = 1;
var_Chart.FirstVisibleDate = "1/1/2009";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2009","1/7/2009",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2009","1/9/2009",null,null);
var var_CopyTo = Gantt1.CopyTo("c:/temp/xtest.pdf");
alert( "Look for C:\\Temp\\xtest.pdf file." );
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
864
|
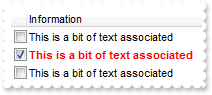
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.CellCaption(Item,2) = var_Items.CellState(Item,0);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ShowFocusRect = false;
Gantt1.SelBackMode = 1;
var var_ConditionalFormat = Gantt1.ConditionalFormats.Add("%2 != 0",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = -1;
var var_Column = Gantt1.Columns.Add("");
var_Column.Def(0) = true;
var_Column.Width = 16;
var_Column.AllowSizing = false;
Gantt1.Columns.Add("Information");
Gantt1.Columns.Add("Hidden").Visible = false;
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated";
var h = var_Items.AddItem("");
var_Items.CellCaption(h,1) = "This is a bit of text associated";
var_Items.CellState(h,0) = 1;
var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
863
|
How can I use no scroll bars for touch-screens

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.AutoDrag = 16;
Gantt1.ScrollWidth = 4;
Gantt1.ScrollHeight = 4;
Gantt1.Background(384) = 12632256;
Gantt1.Background(392) = 12632256;
Gantt1.Background(404) = 14737632;
Gantt1.Background(388) = 8421504;
Gantt1.Background(276) = 14737632;
Gantt1.Background(264) = 12632256;
Gantt1.Background(260) = 8421504;
Gantt1.Background(256) = 12632256;
Gantt1.ScrollButtonWidth = 0;
Gantt1.ScrollButtonHeight = 0;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
862
|
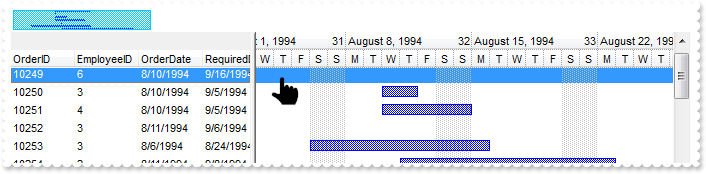
How can I print the selected items only

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.SingleSel = false;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
var var_Items = Gantt1.Items;
var_Items.SelectItem(var_Items.ItemByIndex(0)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(4)) = true;
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "Print = Selection";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
861
|
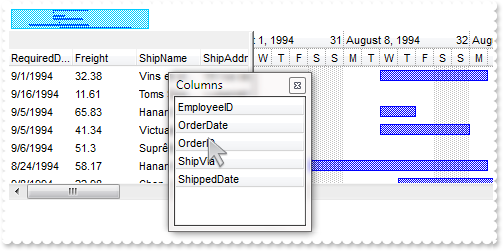
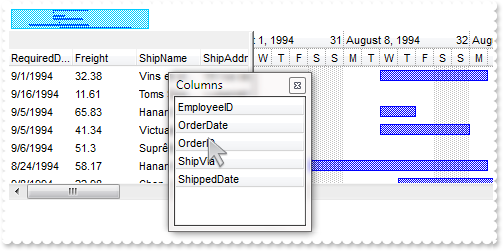
How can I sort the columns to be displayed on the columns floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("City").Visible = false;
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Gantt1.ColumnsFloatBarVisible = true;
Gantt1.ColumnsFloatBarSortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
860
|
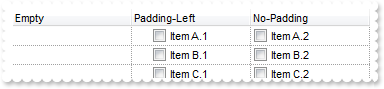
How can I add a vertical padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
var var_Column = Gantt1.Columns.Add("Padding");
var_Column.Def(0) = true;
var_Column.Def(16) = false;
var_Column.Def(48) = 6;
var_Column.Def(49) = 6;
var_Column.Def(50) = 6;
var_Column.Def(51) = 6;
var var_Items = Gantt1.Items;
var_Items.AddItem("padding");
var_Items.AddItem("padding");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
859
|
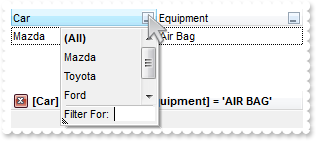
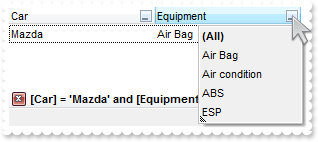
How do you embed HTML options into the anchor click string

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Columns = Gantt1.Columns;
var_Columns.Add("Car").Def(17) = 1;
var var_Items = Gantt1.Items;
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>");
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>");
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>");
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
858
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" +
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" +
"LC8Mw3BDvYDkOAABAIgI=");
Gantt1.SelBackColor = 33554430;
Gantt1.ShowFocusRect = false;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
857
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.SelBackMode = 1;
Gantt1.ShowFocusRect = false;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
856
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.SelBackColor = Gantt1.BackColor;
Gantt1.SelForeColor = Gantt1.ForeColor;
Gantt1.ShowFocusRect = true;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
855
|
Do you have any Fit-To-Page options when printing the control

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Chart.FirstVisibleDate = "8/4/1994";
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = On";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
854
|
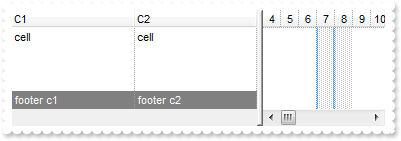
How can I add a footer row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ShowLockedItems = true;
Gantt1.DrawGridLines = 2;
Gantt1.Columns.Add("C1");
Gantt1.Columns.Add("C2");
var var_Items = Gantt1.Items;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemBackColor(h) = 8421504;
var_Items.ItemForeColor(h) = 16777215;
var_Items.CellCaption(h,0) = "footer c1";
var_Items.CellCaption(h,1) = "footer c2";
var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell";
}
</SCRIPT>
</BODY>
|
|
853
|
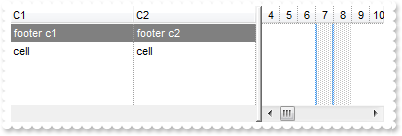
How can I add a header row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ShowLockedItems = true;
Gantt1.DrawGridLines = 2;
Gantt1.Columns.Add("C1");
Gantt1.Columns.Add("C2");
var var_Items = Gantt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemBackColor(h) = 8421504;
var_Items.ItemForeColor(h) = 16777215;
var_Items.CellCaption(h,0) = "footer c1";
var_Items.CellCaption(h,1) = "footer c2";
var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell";
}
</SCRIPT>
</BODY>
|
|
852
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.SortBarVisible = true;
var var_Columns = Gantt1.Columns;
var_Columns.Add(0);
var_Columns.Add(1);
var_Columns.Add(2);
var_Columns.Add(3);
var_Columns.Add(4);
Gantt1.Layout = "multiplesort=\"C3:1 C4:2\";singlesort=\"C2:1\"";
}
</SCRIPT>
</BODY>
|
|
851
|
How can I fix a column, while other sizable and fill the control's client
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = true;
Gantt1.Columns.Add("Sizable");
var var_Column = Gantt1.Columns.Add("F");
var_Column.AllowSizing = false;
var_Column.Width = 16;
}
</SCRIPT>
</BODY>
|
|
850
|
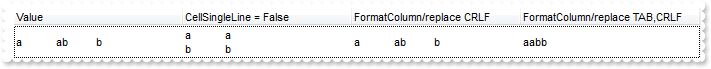
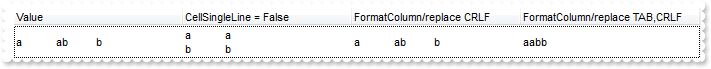
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Gantt1.Columns;
var_Columns.Add("Value");
var var_Column = var_Columns.Add("CellSingleLine = False");
var_Column.ComputedField = "%0";
var_Column.Def(16) = false;
var var_Column1 = var_Columns.Add("FormatColumn/replace CRLF");
var_Column1.ComputedField = "%0";
var_Column1.FormatColumn = "value replace `\\r\\n` with ``";
var var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF");
var_Column2.ComputedField = "%0";
var_Column2.FormatColumn = "(value replace `\\t` with ``) replace `\\r\\n` with ``";
var var_Items = Gantt1.Items;
var_Items.AddItem("a\\ta\\r\\nb\\tb");
}
</SCRIPT>
</BODY>
|
|
849
|
Is there any way to "unselect" radio group

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var h = var_Items.CellChecked(1234);
var_Items.CellHasCheckBox(0,h) = true;
var_Items.CellState(0,h) = 0;
var_Items.CellHasCheckBox(0,h) = false;
</SCRIPT>
<SCRIPT FOR="Gantt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.CellState(var_Items.FocusItem,0) = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.MarkSearchColumn = false;
Gantt1.SelBackColor = 8454143;
Gantt1.SelForeColor = 0;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Radio 1");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
h = var_Items.AddItem("Radio 2");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Radio 3");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
}
</SCRIPT>
</BODY>
|
|
848
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.TreeColumnIndex = -1;
Gantt1.DrawGridLines = -1;
Gantt1.HeaderHeight = 24;
Gantt1.DefaultItemHeight = 24;
var var_Column = Gantt1.Columns.Add("Image");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.HTMLCaption = "<img>1</img>";
var_Column.HeaderAlignment = 1;
var_Column.Alignment = 1;
var_Column.Def(17) = 1;
Gantt1.Columns.Add("Rest");
var var_Items = Gantt1.Items;
var_Items.AddItem("<img>1</img>");
var_Items.AddItem("<img>2</img>");
var_Items.AddItem("<img>3</img>");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
847
|
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","",null);
var_Items.ItemBar(h,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Items.ItemBar(h,"",4) = 18;
}
</SCRIPT>
</BODY>
|
|
846
|
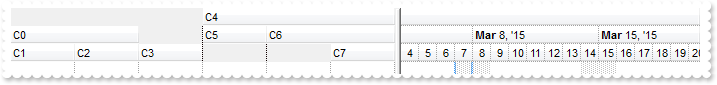
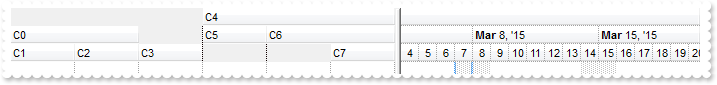
How do I arrange my columns on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = false;
Gantt1.DrawGridLines = -1;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "1,2";
var_Column.DisplayExpandButton = false;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column1 = var_Columns.Add("C4");
var_Column1.ExpandColumns = "5,6";
var_Column1.DisplayExpandButton = false;
var_Columns.Add("C5");
var var_Column2 = var_Columns.Add("C6");
var_Column2.ExpandColumns = "6,7";
var_Column2.DisplayExpandButton = false;
var_Columns.Add("C7");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
845
|
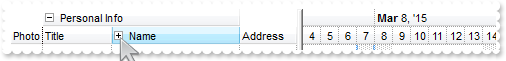
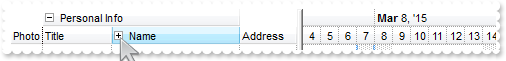
Does your control support expandable header or columns, so I can arrange it on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
Gantt1.BackColorLevelHeader = 15790320;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("Photo");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Columns.Add("Personal Info");
var_Columns.Add("Title");
var_Columns.Add("Name");
var_Columns.Add("First");
var_Columns.Add("Last");
var_Columns.Add("Address");
var_Columns.Item("Personal Info").ExpandColumns = "2,3";
var var_Column1 = var_Columns.Item("Name");
var_Column1.ExpandColumns = "4,5";
var_Column1.Expanded = false;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
844
|
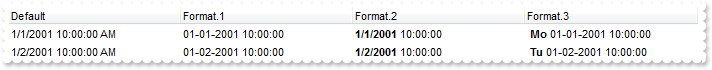
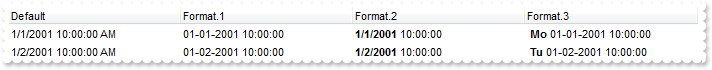
Can I change the format of date to be shown in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(true) = 0;
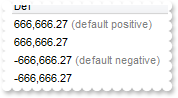
var var_Columns = Gantt1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("Format.1");
var_Column.ComputedField = "%0";
var_Column.FormatColumn = "dateF(value) replace `/` with `-`";
var var_Column1 = var_Columns.Add("Format.2");
var_Column1.ComputedField = "%0";
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)";
var var_Column2 = var_Columns.Add("Format.3");
var_Column2.ComputedField = "%0";
var_Column2.Def(17) = 1;
var_Column2.FormatColumn = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(val" +
"ue) replace `/` with `-` )";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("1/2/2001 10:00:00 AM");
}
</SCRIPT>
</BODY>
|
|
843
|
How can I remove all bars from the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ClearBars(0);
}
</SCRIPT>
</BODY>
|
|
842
|
How can I change the color for all bars with a specified key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(0,"K1",513) = 255;
}
</SCRIPT>
</BODY>
|
|
841
|
Is there any automatic way to change a property for all bars with a specified key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(0,"K1",513) = 255;
}
</SCRIPT>
</BODY>
|
|
840
|
How can I remove all bars with specified key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.RemoveBar(0,"K1");
}
</SCRIPT>
</BODY>
|
|
839
|
How can I find if there is any filter applied to the control

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "If negative, the filter is present, else not" );
alert( Gantt1.Items.VisibleItemCount );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.TreeColumnIndex = -1;
Gantt1.FilterInclude = 4;
var var_Column = Gantt1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
838
|
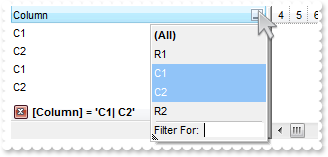
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.TreeColumnIndex = -1;
Gantt1.FilterInclude = 4;
var var_Column = Gantt1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
837
|
Is there any method to get only the matched items and not the items with his parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.FilterInclude = 4;
var var_Column = Gantt1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
836
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Gantt1.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
835
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Gantt1.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" +
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" +
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI=";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
834
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
Gantt1.BackColorHeader = 16777216;
Gantt1.Background(32) = 19760895;
}
</SCRIPT>
</BODY>
|
|
833
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Gantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
Gantt1.VisualAppearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
Gantt1.Background(92) = 33554432;
Gantt1.Background(87) = 50331648;
Gantt1.Background(93) = 15791606;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
832
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Gantt1.VisualAppearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
Gantt1.Background(87) = 50331648;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
831
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Background(92) = 33554432;
Gantt1.Background(87) = 15791606;
Gantt1.Background(93) = 15791606;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
830
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
829
|
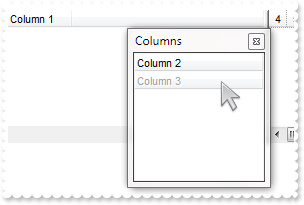
Is it possible to list a column to columns selector/floating bar, but still user can use it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
var var_Column = var_Columns.Add("Column 3");
var_Column.Visible = false;
var_Column.Enabled = false;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
828
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
var var_Column = var_Columns.Add("Column 3");
var_Column.Visible = false;
var_Column.AllowDragging = false;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
827
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Gantt1.Description(26) = "Hidden Columns";
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
826
|
How can I show the columns selector, so the user can drag and drop columns to the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ColumnAutoResize = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Gantt1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
825
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
Gantt1.Background(32) = -1;
}
</SCRIPT>
</BODY>
|
|
824
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ScrollBars = 15;
Gantt1.Chart.ToolTip = "";
Gantt1.ScrollPartVisible(0,65536) = true;
Gantt1.ScrollPartVisible(1,65536) = true;
Gantt1.ScrollPartVisible(2,65536) = true;
Gantt1.ScrollWidth = 4;
Gantt1.Background(276) = 15790320;
Gantt1.Background(260) = 8421504;
Gantt1.ScrollHeight = 4;
Gantt1.Background(404) = Gantt1.Background(276);
Gantt1.Background(388) = Gantt1.Background(260);
Gantt1.Background(511) = Gantt1.Background(276);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
823
|
How can I display the Year in Thai, Buddhist, Korean format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay;
var_Chart.MonthNames = var_Chart.LocMonthNames;
var_Chart.WeekDays = var_Chart.LocWeekDays;
var_Chart.AMPM = var_Chart.LocAMPM;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.UnitScale = 4096;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>";
var_Level.Unit = 256;
var_Level.ToolTip = var_Level.Label;
var_Chart.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>";
Gantt1.Description(17) = Gantt1.Chart.MonthNames;
}
</SCRIPT>
</BODY>
|
|
822
|
How does localization work

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay;
var_Chart.MonthNames = var_Chart.LocMonthNames;
var_Chart.WeekDays = var_Chart.LocWeekDays;
var_Chart.AMPM = var_Chart.LocAMPM;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
}
</SCRIPT>
</BODY>
|
|
821
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "MAZDA";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 3;
var_Column1.Filter = "AIR BAG";
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
820
|
How can I have a case-sensitive filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 496;
var_Column.Filter = "Mazda";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 259;
var_Column1.Filter = "Air Bag";
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
819
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.ClearItemBackColor(0);
var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 16777088;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
Gantt1.SelForeColor = Gantt1.ForeColor;
Gantt1.SelBackColor = Gantt1.BackColor;
Gantt1.ShowFocusRect = false;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = Gantt1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
818
|
How do I hide the selection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
Gantt1.SelForeColor = Gantt1.ForeColor;
Gantt1.SelBackColor = Gantt1.BackColor;
Gantt1.ShowFocusRect = false;
var var_Columns = Gantt1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = Gantt1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
817
|
How do I access the cells, or how do I get the values in the columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Gantt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellCaption(h,1) = "SubItem 1.1";
var_Items.CellCaption(h,2) = "SubItem 1.2";
alert( var_Items.CellCaption(h,2) );
}
</SCRIPT>
</BODY>
|
|
816
|
How can I change the check-boxes appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Appearance = Gantt1.VisualAppearance;
var_Appearance.Add(1,"XP:Button 3 12");
var_Appearance.Add(2,"XP:Button 3 11");
var_Appearance.Add(3,"XP:Button 3 10");
Gantt1.CheckImage(0) = 16777216;
Gantt1.CheckImage(1) = 33554432;
Gantt1.CheckImage(2) = 50331648;
}
</SCRIPT>
</BODY>
|
|
815
|
How can I load my table from an Access 2007, using ADO

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\sample.accdb",3,3,null);
Gantt1.DataSource = rs;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
814
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Def").Def(17) = 1;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem(666666.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'";
h = var_Items.AddItem(666666.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
h = var_Items.AddItem(-666666.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'";
h = var_Items.AddItem(-666666.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
813
|
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Tasks");
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/1/2001";
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 12582975;
var_Chart.ShowNonworkingUnits = false;
var_Chart.Level(0).Alignment = 17;
var_Chart.UnitWidth = 18;
var_Chart.PaneWidth(true) = 294;
var_Chart.ScrollBar = false;
Gantt1.OnResizeControl = 128;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
812
|
Can I use ebn files to display the selected dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Appearance = Gantt1.VisualAppearance;
var_Appearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(1,"CP:2 0 -4 0 4");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 16777216;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/3/2008") = true;
var_Chart.SelectDate("1/4/2008") = true;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2008","1/6/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2008","1/7/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/4/2008","1/8/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","1/5/2008","1/9/2008",null,null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
811
|
Can I use ebn files to display the selected dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 16777216;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/3/2008") = true;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2008","1/6/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2008","1/7/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/4/2008","1/8/2008",null,null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
810
|
How can I change the color for selected dates to be solid

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 2147418112;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/15/2008") = true;
var_Chart.SelectDate("1/16/2008") = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
809
|
How can I add or change the padding (spaces) for captions in the control's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.Columns.Add("Padding-Left").Def(52) = 18;
var var_Column = Gantt1.Columns.Add("Padding-Right");
var_Column.Def(53) = 18;
var_Column.HeaderAlignment = 2;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
808
|
Do you have any plans to add cell spacing and cell padding to the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.DrawGridLines = -1;
var var_Column = Gantt1.Columns.Add("Padding-Left");
var_Column.Def(0) = true;
var_Column.Def(48) = 18;
Gantt1.Columns.Add("No-Padding").Def(0) = true;
Gantt1.Columns.Add("Empty").Position = 0;
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A.1"),1) = "Item A.2";
var_Items.CellCaption(var_Items.AddItem("Item B.1"),1) = "Item B.2";
var_Items.CellCaption(var_Items.AddItem("Item C.1"),1) = "Item C.2";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
807
|
Is it possible to display information about the firing events
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( Gantt1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
806
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\SAMPLE.MDB",3,3,null);
Gantt1.DataSource = rs;
Gantt1.AutoDrag = 16;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
805
|
How do I load bars from my ADO table/database

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = -1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\SAMPLE.MDB",3,3,null);
Gantt1.DataSource = rs;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
804
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Child 2";
var var_Column1 = Gantt1.Columns.Add("Pos.1");
var_Column1.FormatColumn = "1 ropos ''";
var_Column1.Position = 0;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = Gantt1.Columns.Add("Pos.2");
var_Column2.FormatColumn = "1 ropos ':'";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = Gantt1.Columns.Add("Pos.3");
var_Column3.FormatColumn = "1 ropos ':|A-Z'";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = Gantt1.Columns.Add("Pos.4");
var_Column4.FormatColumn = "1 ropos '|A-Z|'";
var_Column4.Position = 3;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = Gantt1.Columns.Add("Pos.5");
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'";
var_Column5.Def(17) = 1;
var_Column5.Position = 4;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var var_Column6 = Gantt1.Columns.Add("Pos.6");
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column6.Def(17) = 1;
var_Column6.Position = 5;
var_Column6.Width = 48;
var_Column6.AllowSizing = false;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
803
|
Is it possible to auto-numbering the children items too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Column = Gantt1.Columns.Add("Pos.1");
var_Column.FormatColumn = "1 rpos ''";
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = Gantt1.Columns.Add("Pos.2");
var_Column1.FormatColumn = "1 rpos ':'";
var_Column1.Position = 1;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = Gantt1.Columns.Add("Pos.3");
var_Column2.FormatColumn = "1 rpos ':|A-Z'";
var_Column2.Position = 2;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = Gantt1.Columns.Add("Pos.4");
var_Column3.FormatColumn = "1 rpos '|A-Z|'";
var_Column3.Position = 3;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = Gantt1.Columns.Add("Pos.5");
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'";
var_Column4.Def(17) = 1;
var_Column4.Position = 4;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = Gantt1.Columns.Add("Pos.6");
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column5.Def(17) = 1;
var_Column5.Position = 5;
var_Column5.Width = 48;
var_Column5.AllowSizing = false;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
802
|
Is there any way to add auto-numbering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Gantt1.Columns;
var_Columns.Add("Items");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ''";
var_Column.Position = 0;
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
801
|
How can I format my column to display the percent values “5,00%”

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'";
var var_Items = Gantt1.Items;
var_Items.AddItem(0.5);
var_Items.AddItem(0.4);
var_Items.AddItem(0.75);
}
</SCRIPT>
</BODY>
|